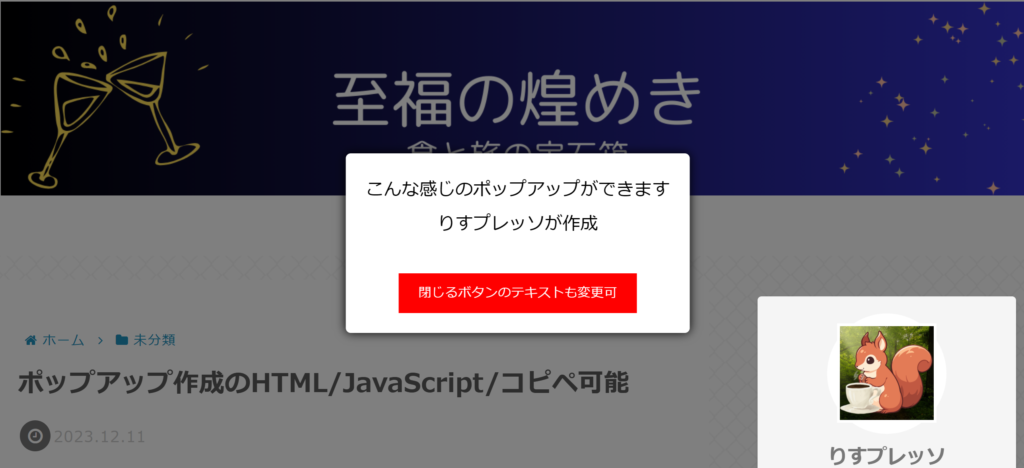
こんな感じのポップアップができます
りすプレッソが作成
コピペするだけで下記のようなポップアップが作成できます。

例(WordPressの場合)
step 1:下記をコピーする(右上をクリック or タッチ)
<style>
/* スタイルを設定 */
/* フルスクリーンに表示されるウォーニングのスタイル */
.fullscreen-warning {
display: none; /* 最初は非表示 */
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5); /* 半透明の黒背景:alphaを0にすれば透明、1にすれば透過無し */
text-align: center;
z-index: 9999; /* 最前面に表示 */
}
/* ウォーニングボックスのスタイル */
.warning-box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: white; /* 白い背景 */
color: black; /* 黒のテキスト */
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px black; /* ボックスに黒い影を追加 */
}
/* ボタンのスタイル */
.close-button {
background-color: #ff0000; /* 赤い背景 */
color: #fff; /* 白いテキスト */
border: none;
padding: 10px 20px;
cursor: pointer;
}
</style>
<!-- フルスクリーンウォーニングのコンテナ -->
<div class="fullscreen-warning" id="warning">
<!-- ポップアップボックス -->
<div class="warning-box">
<!-- 警告メッセージ -->
<p>こんな感じのポップアップができます<br>りすプレッソが作成</p>
<!-- 閉じるボタン -->
<button class="close-button" onclick="closeWarning()">閉じるボタンのテキストも変更可</button>
</div>
</div>
<script>
// ページ読み込み後にウォーニングを表示
window.addEventListener('load', function() {
document.getElementById('warning').style.display = 'block';
});
// ウォーニングを閉じる関数
function closeWarning() {
document.getElementById('warning').style.display = 'none';
}
</script>step 2:カスタムHTMLブロック内にペースト
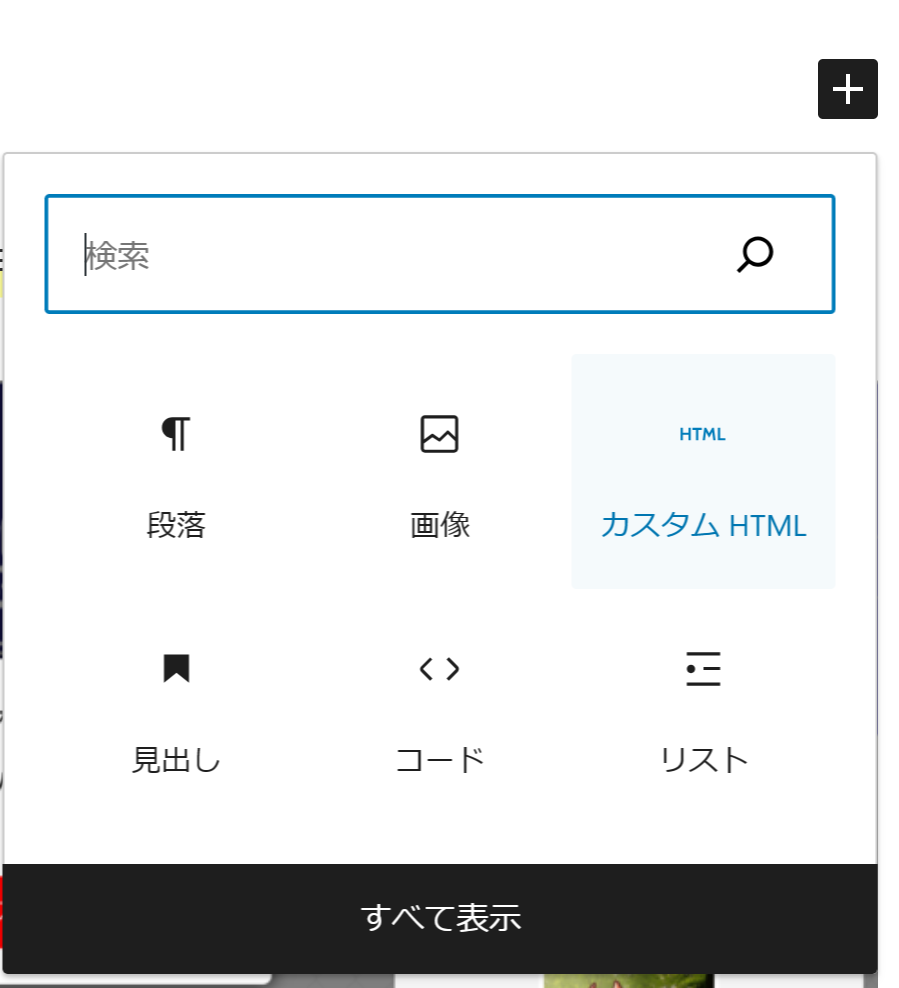
下記ようにカスタムHTMLブロックを追加する

下記のようなHTMLブロック内にペーストする

お好みで、背景や文字の色を変更してください。文言も変えることができます。




コメント