こんな風にカテゴリラベルが重なってアイキャッチ画像が隠れてしまう!💦となりませんか?
カテゴリラベル調整後の比較
before
PC:

スマホ:

after
PC:

スマホ:

この記事を読めば、すぐに対策できます💡
カテゴリラベルの調整方法
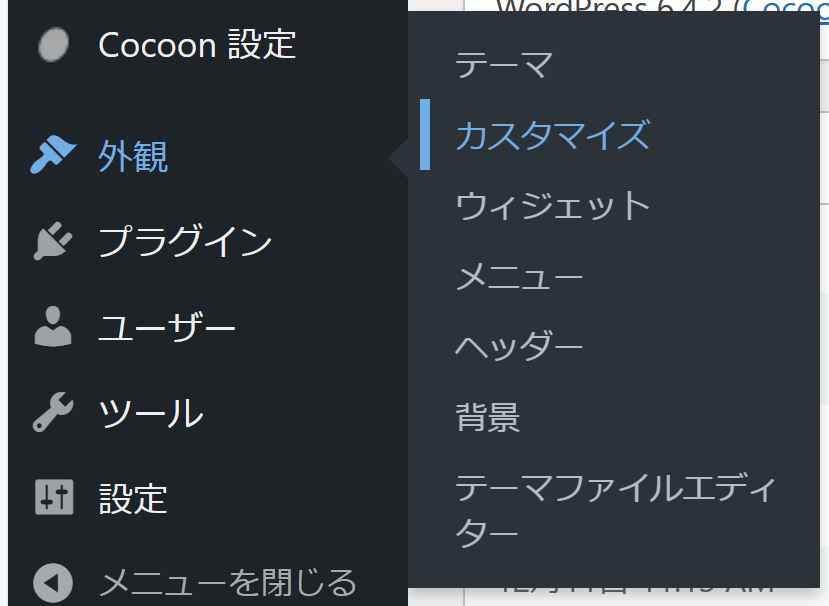
メニュー → 外観 → カスタマイズ

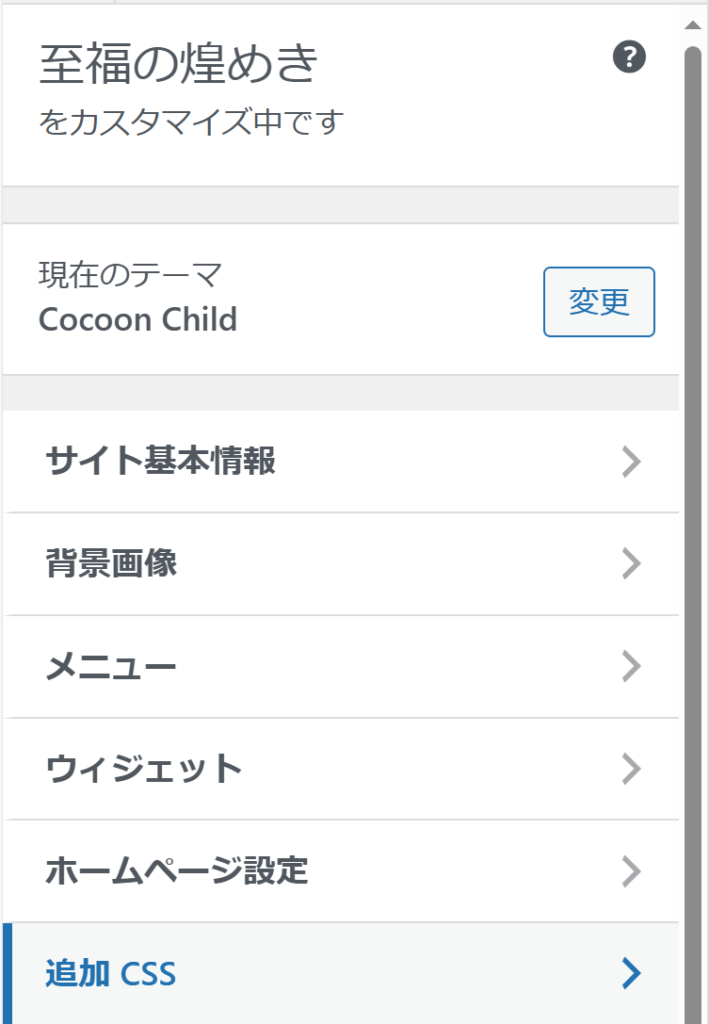
追加CSSをクリック

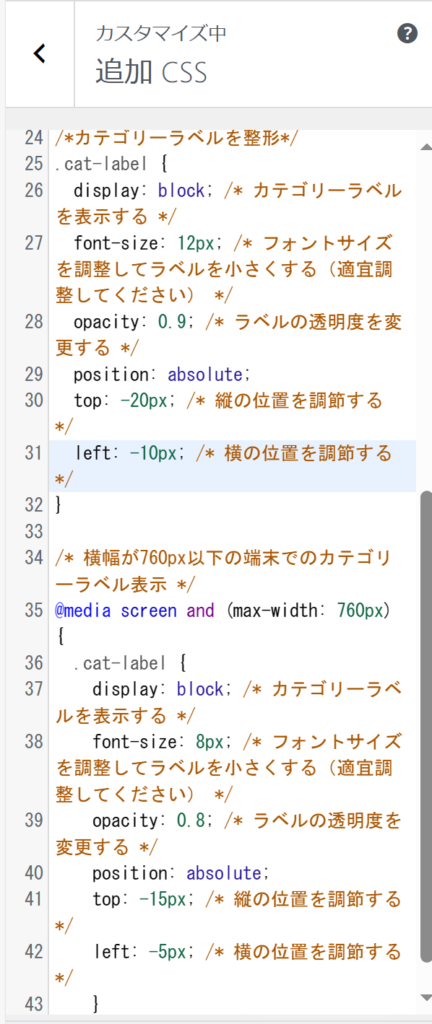
下記をコピーする
/*カテゴリーラベルを整形*/
.cat-label {
display: block; /* カテゴリーラベルを表示する */
font-size: 12px; /* フォントサイズを調整してラベルを小さくする(適宜調整してください) */
opacity: 0.9; /* ラベルの透明度を変更する */
position: absolute;
top: -20px; /* 縦の位置を調節する */
left: -10px; /* 横の位置を調節する */
}
/* 横幅が760px以下の端末でのカテゴリーラベル表示 */
@media screen and (max-width: 760px) {
.cat-label {
display: block; /* カテゴリーラベルを表示する */
font-size: 8px; /* フォントサイズを調整してラベルを小さくする(適宜調整してください) */
opacity: 0.8; /* ラベルの透明度を変更する */
position: absolute;
top: -15px; /* 縦の位置を調節する */
left: -5px; /* 横の位置を調節する */
}
}下記にペーストする

コメント通りに調整すれば、カテゴリラベルのフォントサイズ、ラベルの透明度、位置が調整できます✨




コメント